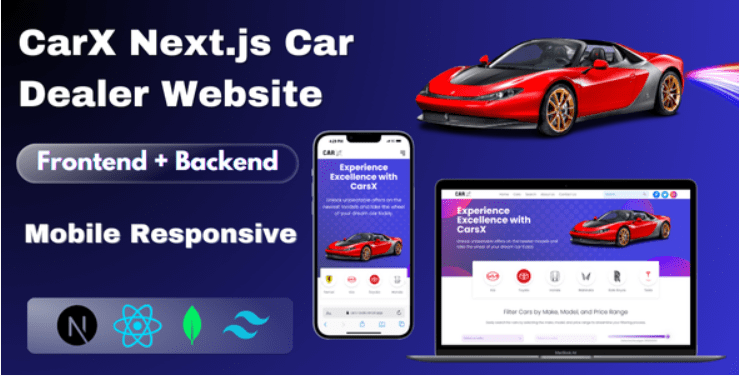
CarX – Next Js Car Dealer & Listing Website Frontend + Backend
Homepage:
Homepage:
- Hero Section: A captivating image of a luxury car or a dynamic car scene. A strong headline like “Discover Your Dream Ride.”
- Featured Vehicles: Highlight your most popular or recent additions.
- Search Bar: A user-friendly search function to quickly find specific cars.
- Customer Testimonials: Showcase positive feedback from satisfied customers.
About Us:
- Company History: Briefly outline your dealership’s background and mission.
- Team: Introduce your experienced and knowledgeable staff.
- Values: Highlight your commitment to customer satisfaction, quality, and integrity.
Services:
- New Cars: Showcase your inventory of new vehicles with detailed descriptions and images.
- Used Cars: Feature a wide selection of pre-owned vehicles, including certified pre-owned options.
- Financing: Explain your financing options and apply for pre-approval.
- Service and Repairs: Describe your automotive repair and maintenance services.
Inventory:
- Detailed Vehicle Listings: Provide comprehensive information for each vehicle, including:
- Make, model, year
- Mileage
- Price
- Features and specifications
- High-quality images
- Vehicle Filters: Allow customers to refine their search based on criteria like price, make, model, and features.
Blog:
- Car Buying Tips: Share helpful advice on buying a car, such as negotiating, financing, and maintaining your vehicle.
- Industry News: Keep customers informed about the latest automotive trends and developments.
- Vehicle Reviews: Provide in-depth reviews of popular car models.
Article Tags:
auto · automotive · car · car dealer · car dealer website backend frontend · car dealership · car listing · car website · cars · CarX - Next Js Car Dealer & Listing Website Frontend + Backend · creative · dealership · listing · motors · next js backend frontend · Next Js website · NextJS