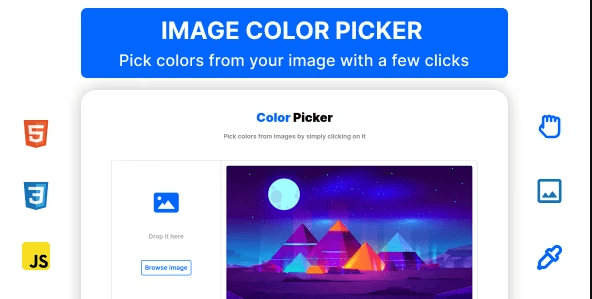
Image Color Picker – Pick colors from your image
Color Picker is a web application that enables users to pick colors from images they upload. The application is built using HTML, CSS, and Javascript and supports drag-and-drop functionality. It features a clean and user-friendly interface, allowing users to easily pick colors from their uploaded images without the need for any additional software.
Features:
- Allows users to pick colors from images .
- Built with pure HTML, CSS, and JS.
- Compatible with multiple image formats.
- Supports drag and drop functionality.
- Clean and intuitive user interface
- Easy-to-Use design
- Fast and efficient color picking
Color Picker is developed using pure HTML, CSS, and Javascript, and features an eye dropper tool for easy color selection. You can either upload the image by browsing you files or by dropping it in the web app. It uses eye dropper API to pick colors which is supported in Chrome, Edge, and Opera. The selected color is presented in HEX format for your users to easily copy and use in their own projects. Color picker supports different images formats like JPG, PNG, SVG, WebP, etc
I had made sure that the code for this web application is well-documented and the files are organized in a clean structure, making it easy for you to read and modify the code easily.
If you face any issues, feel free to contact me and I will do my best to solve it